インストール
yarn add vue3-cookies
main.ts or main.jsに書く
// Vue3 Cookie
import VueCookies from 'vue3-cookies';
const app = createApp(App)
app.use(VueCookies, {
expireTimes: "30d", // デフォルトの有効期限
path: "/", // デフォルトのパス
domain: "", // デフォルトのドメイン
secure: true, // HTTPSでのみクッキーを送信
sameSite: "None" // SameSite属性
});
registerPlugins(app)
app.mount('#app')
scriptセクション
<script setup lang="ts">
import { onMounted, ref, watch } from "vue";
import { useCookies } from 'vue3-cookies';
// デフォルトのメイン画面
const { cookies } = useCookies();
const selectedMenu = ref("company");
// ページ読み込み時にクッキーから値を取得
onMounted(() => {
const savedMenu = cookies.get("selectedMenu");
if (savedMenu) {
selectedMenu.value = savedMenu;
}
});
// selectedMenuが変更されたらクッキーに保存
watch(selectedMenu, (newVal) => {
cookies.set("selectedMenu", newVal);
});
// 選択したメニューによって表示するコンテンツを切り替える
// NavigationDrawerからのイベントを受け取る
const updateSelectedMenu = (menu) => {
selectedMenu.value = menu;
}
</script>
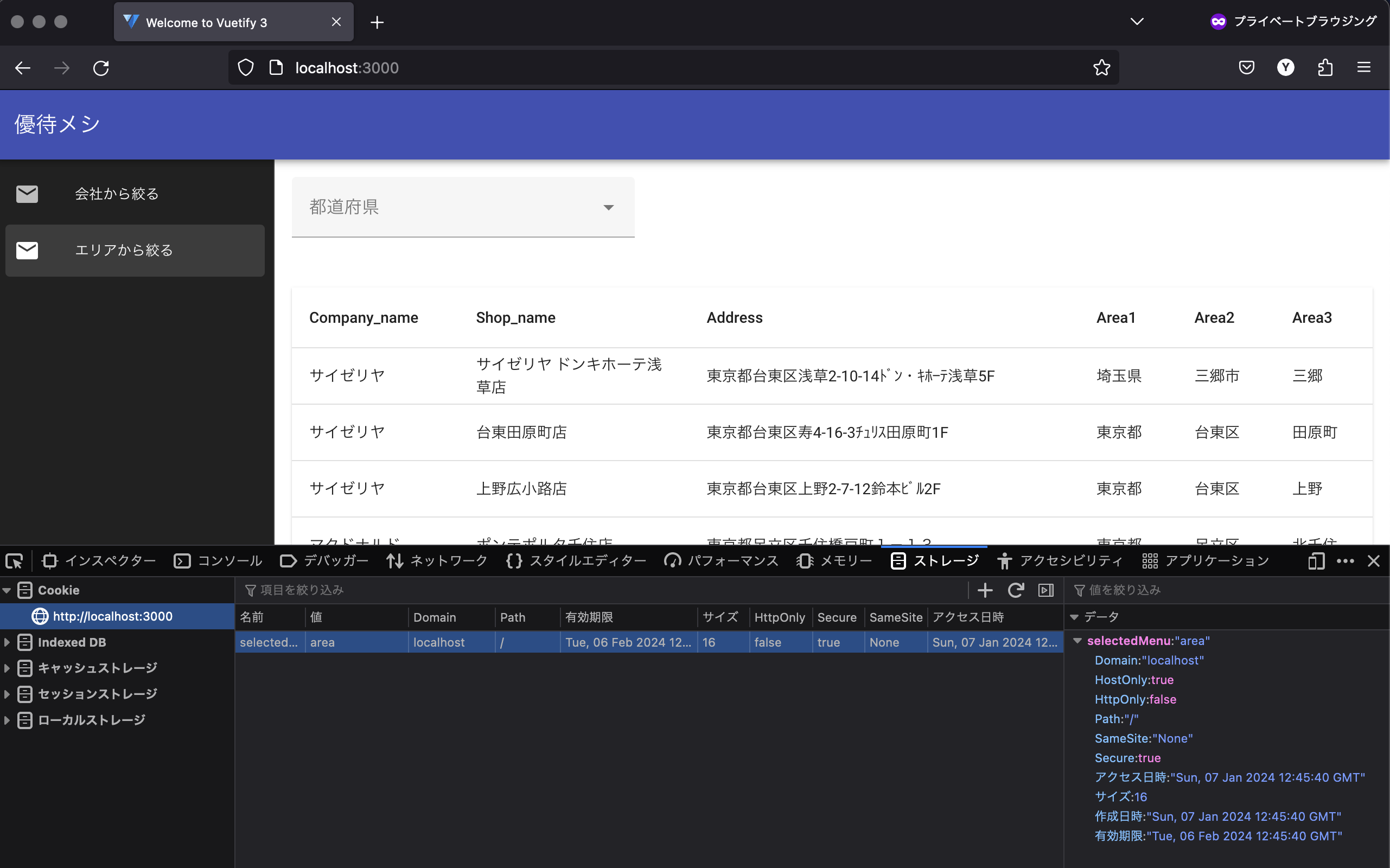
ブラウザからCookieが確認できる。