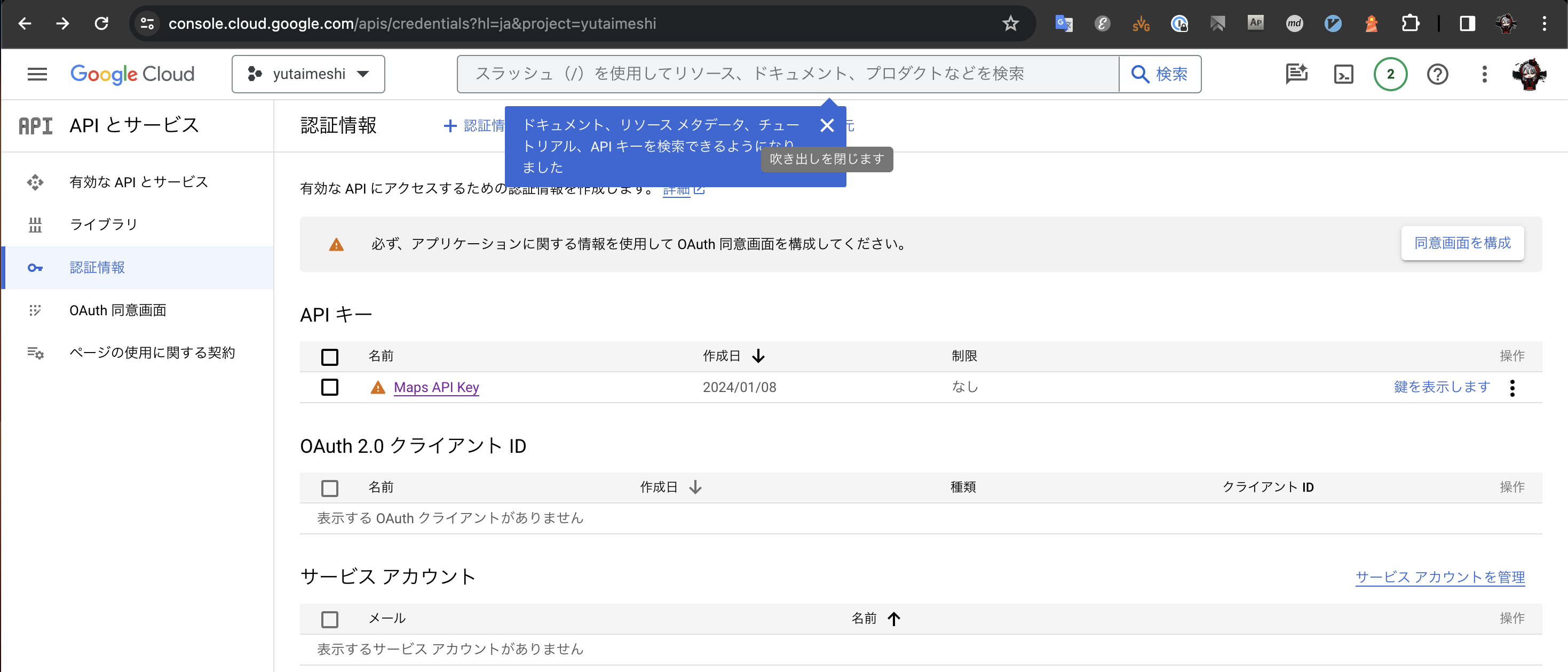
GCPコンソール画面でAPI_KEYを生成する
https://console.cloud.google.com/

vue3-google-mapをインストール
npm install vue3-google-map
api-keyはGoogleP
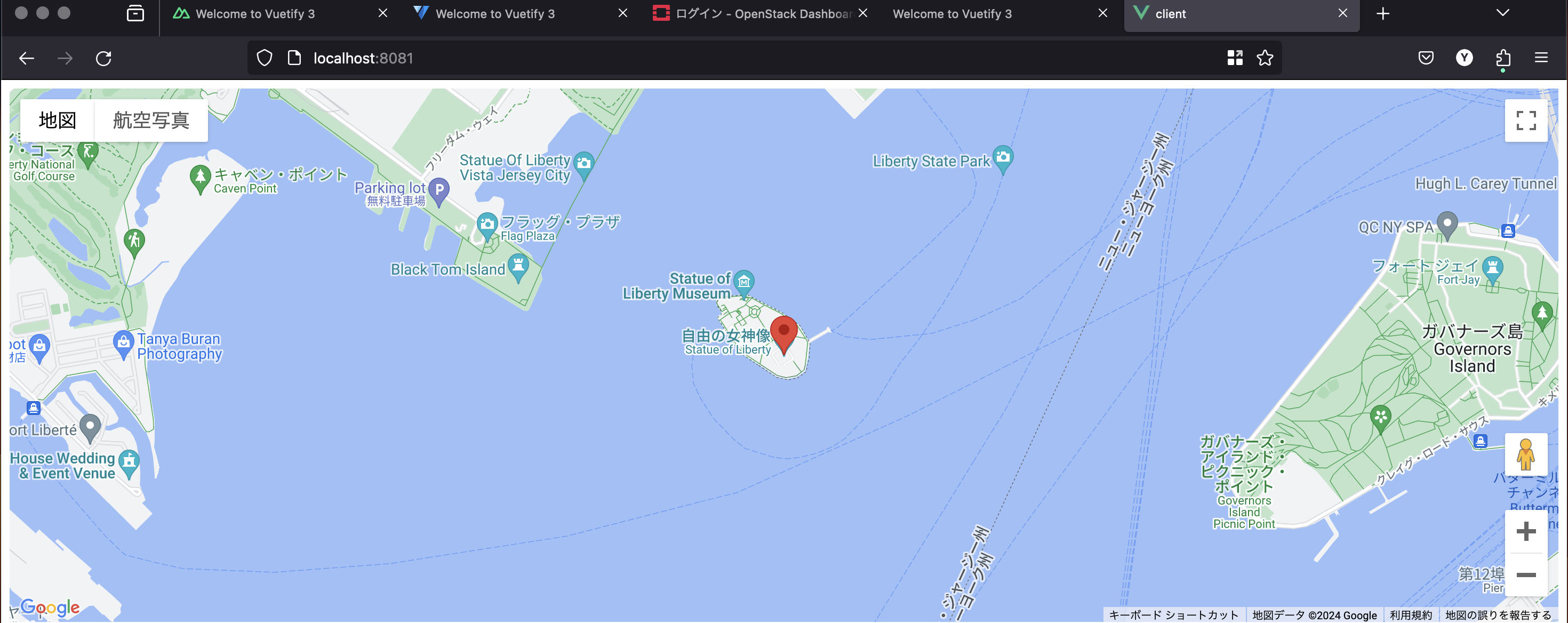
<template>
<GoogleMap api-key="<取得したAPIKEY>" style="width: 100%; height: 500px" :center="center" :zoom="15">
<Marker :options="{ position: center }" />
</GoogleMap>
</template>
<script>
import { defineComponent } from "vue";
import { GoogleMap, Marker } from "vue3-google-map";
export default defineComponent({
components: { GoogleMap, Marker },
setup() {
const center = { lat: 40.689247, lng: -74.044502 };
return { center };
},
});
</script>
このようにGoogleMapに指定した緯度経度でピン留めされたものが表示される。