コード
- 要素数的なものは取れないのかな、、、
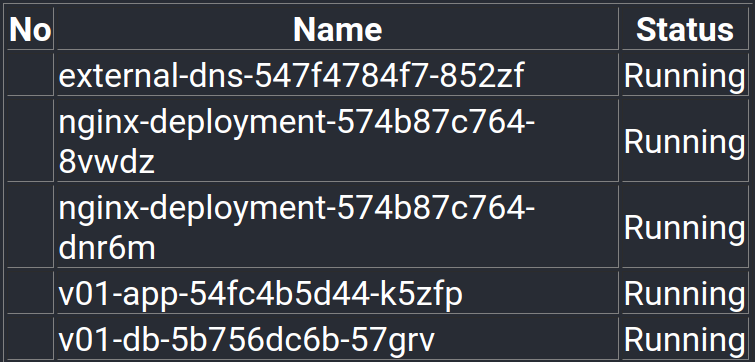
- tableはテーブル全体
- thはテーブルの見出し(table head cell)
- tdはテーブル内のデータ(table data)
- trはテーブルの横の定義(table row)
- アロー関数のループの中でテーブルを定義する感じ
<div> <table border="1" width="500" cellPadding="0"> <th>No</th> <th>Name</th> <th>Status</th> {this.state.pods.map((pod) => <tr> <td>{pod.id}</td> <td>{pod.metadata.name}</td> <td>{pod.status.phase}</td> </tr> )} </table> </div>
画面