参考
https://qiita.com/anoonoll/items/5cceab8f9cf9cef7dd74
props
- コンポーネントの属性を保管する
- 基本的に参照されるのみ
- 値を取り出せるが、書き換えはできない
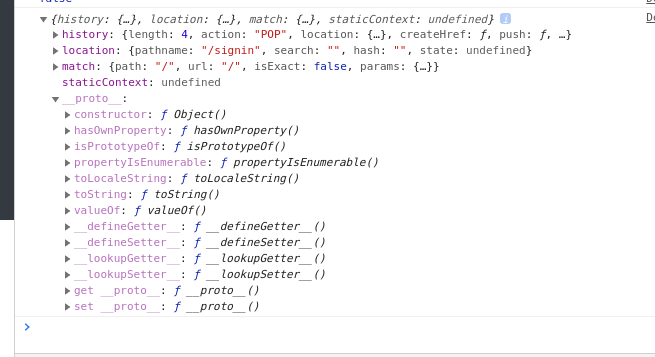
propsの中身
console.log(this.props)
- なんかいっぱい値が入っている
なぜ追加するのか
- super(props)を定義しないと、あとからthis.stateなどで、propsへの追加ができないため
使用例
コード
constructor(props)で定義- rederする際に、
this.titleなどを表示
import React, {Component} from 'react';
import './App.css';
class App extends Component {
constructor(props) {
super();
this.title = props.title;
this.message = props.message;
}
render() {
return <div>
<h1>React</h1>
<p>{this.title}</p>
<p>{this.message}</p>
</div>;
}
}
export default App;
- ReactDom.renderでtitle,messageの中身を定義
import React from 'react';
import ReactDom from 'react-dom';
import App from './App';
let render = ReactDom.render(
<App title="App" message="this is App Component!" />,
document.getElementById('root')
);
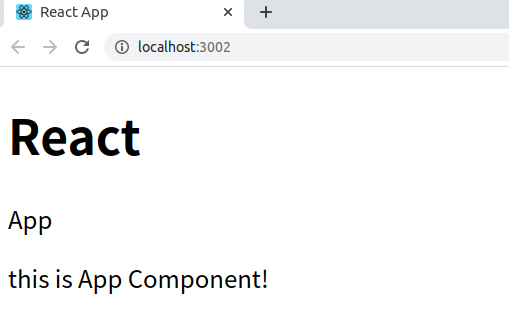
表示